
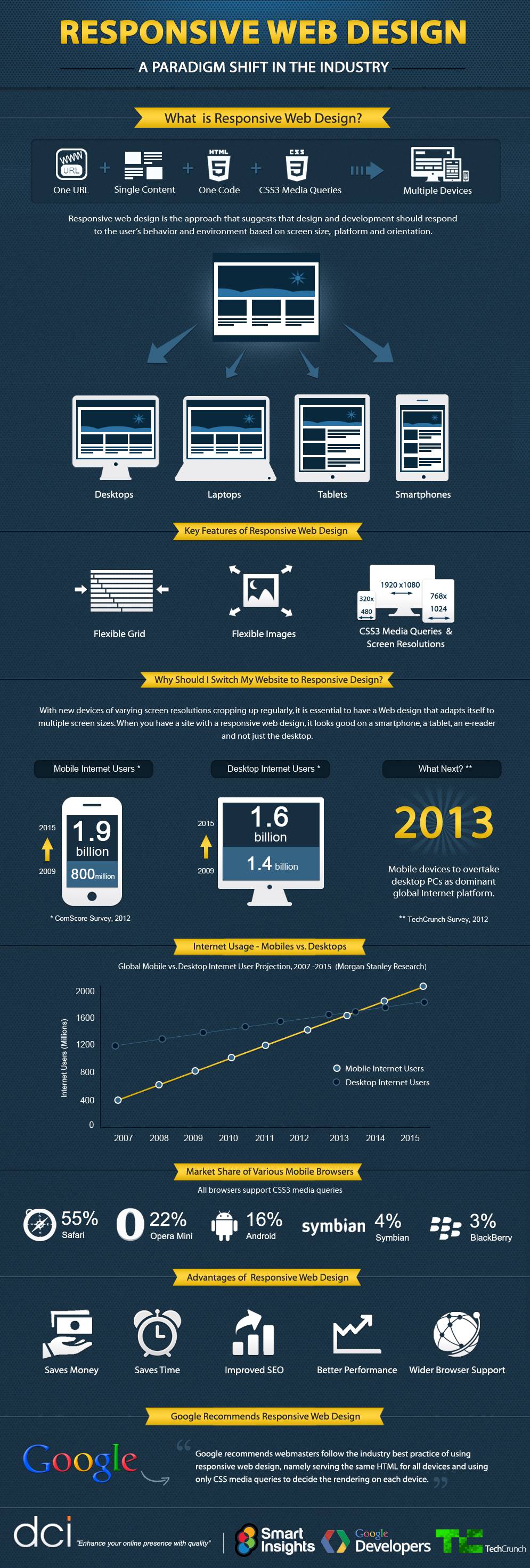
Pourquoi passer au Responsive Web Design ? [infographie]
Comme chaque lundi, nous commençons la semaine avec une infographie sur un sujet d’actualité. Et cette fois, c’est au tour du Responsive Web Design. Cette nouvelle technique de développement a le vent en poupe et ne cesse de faire de nouveaux adeptes. En effet, malgré certaines limites liées à son jeune âge, le Responsive Web Design a tout pour plaire sur le papier : un code unique pour un site internet s’adaptant automatiquement à tout type de navigateur, quelque soit le support.
Cette infographie réalisée par Dot Com Infoway présente les grands traits de cette technique qui révolutionne la manière de concevoir les parcours internet des internautes.
Et vous, que pensez-vous du Responsive Web Design ?
Source : Dot Com Infoway